I don’t really like to buy clothes that wear out in a year, to spend money every new season and support evil corporations exploiting some poor kids in Bangladesh. So I started looking for some more durable and ethical alternatives, websites like [one], [two], and [three] base their business on slow fashion, but their aesthetic and general focus seemed pointed too much at expensive and oversimplified design,
which I don’t think that necessary bad or wrong, but for someone like me, worried about saving money, the environment and labor rights, it comes across as a barrier.
So I decided to try and make a more friendly design, something that justifies the price and explains well why this is better.

Goals
Make users understand the prices and ethical decisions behind the brand, and provide an easy and pleasant experience when searching and buying online.
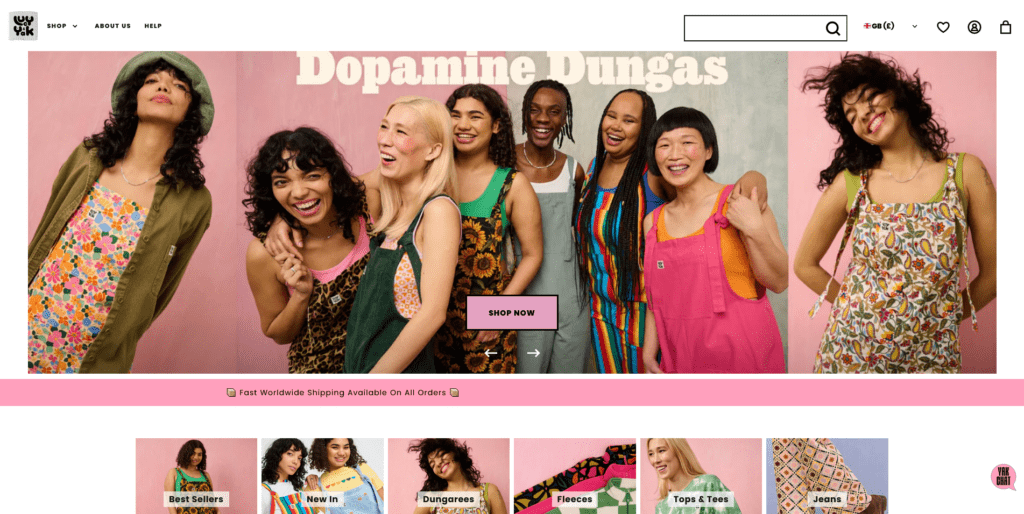
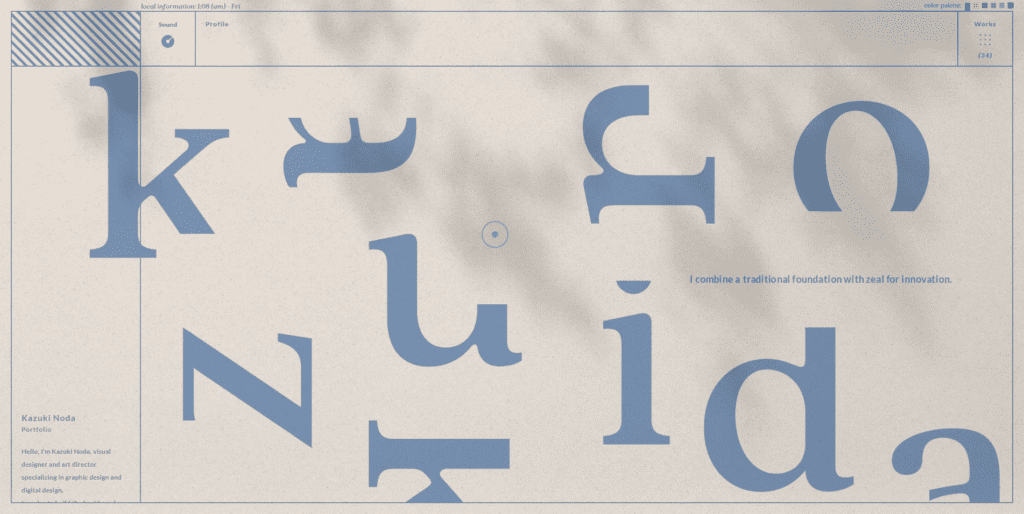
Competitors and references
Design process
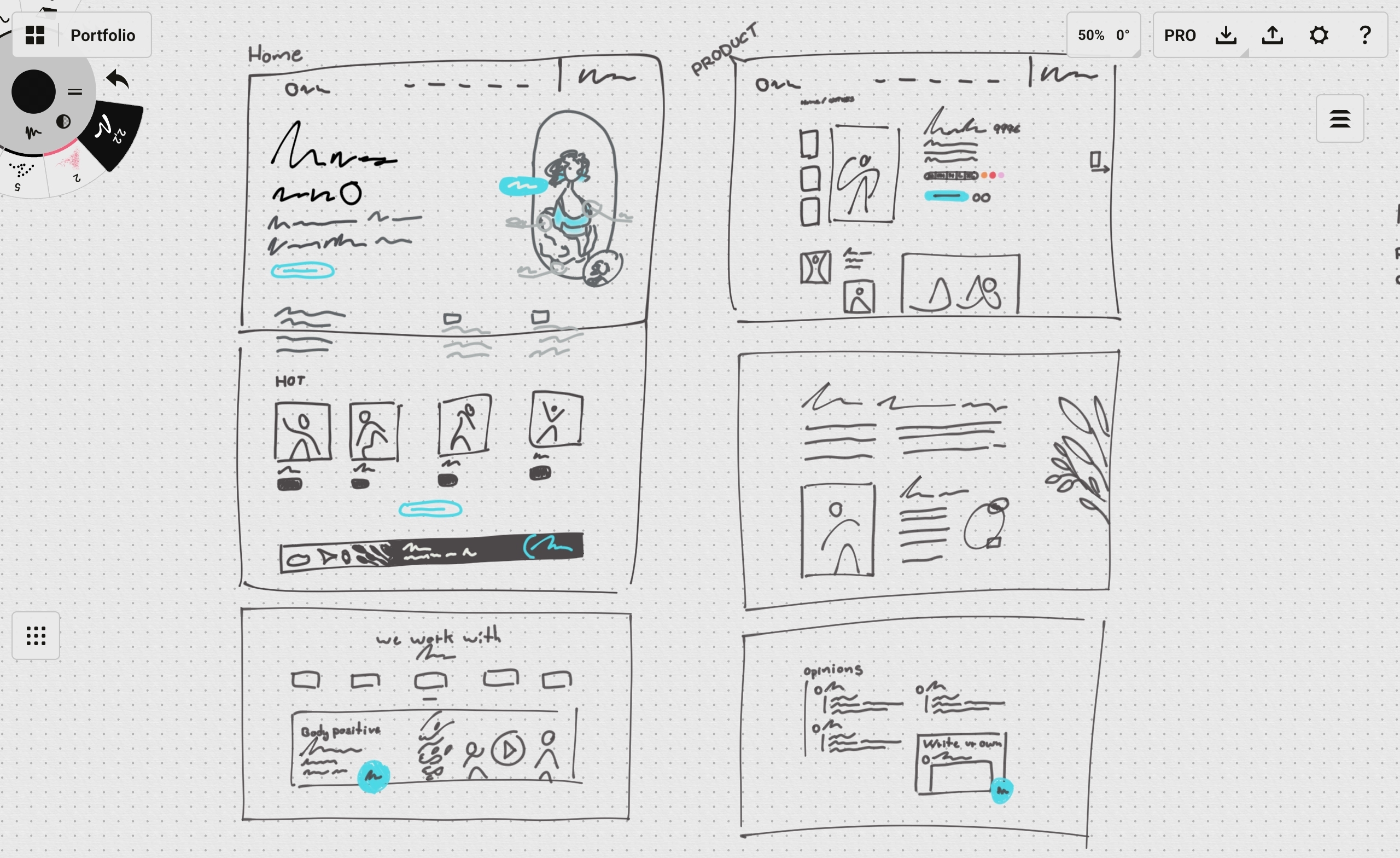
Sketches
After doing some research and finding inspiration for layouts, flow forms, and design, I sketched my ideas out on Concepts. I then took these wireframes and converted them into hi-fidelity versions, making some adjustments along the way.

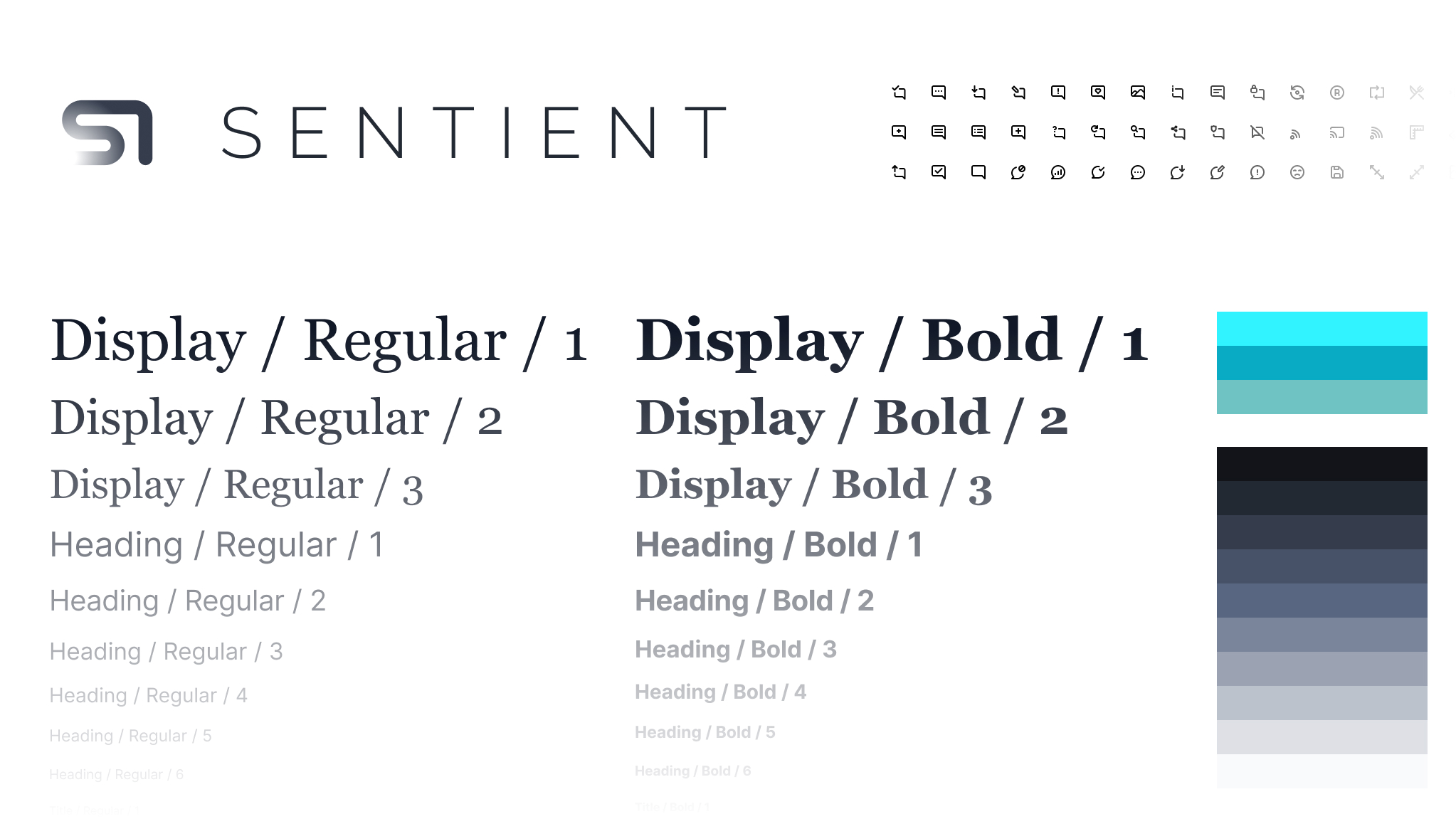
Styles
For this design let’s choose a soothing palette, using turquoise for it’s association with water, mindfulness and high quality materials. The logo will be simple, elegant and easy to print on every clothing tag and other brand products.

Final Screens
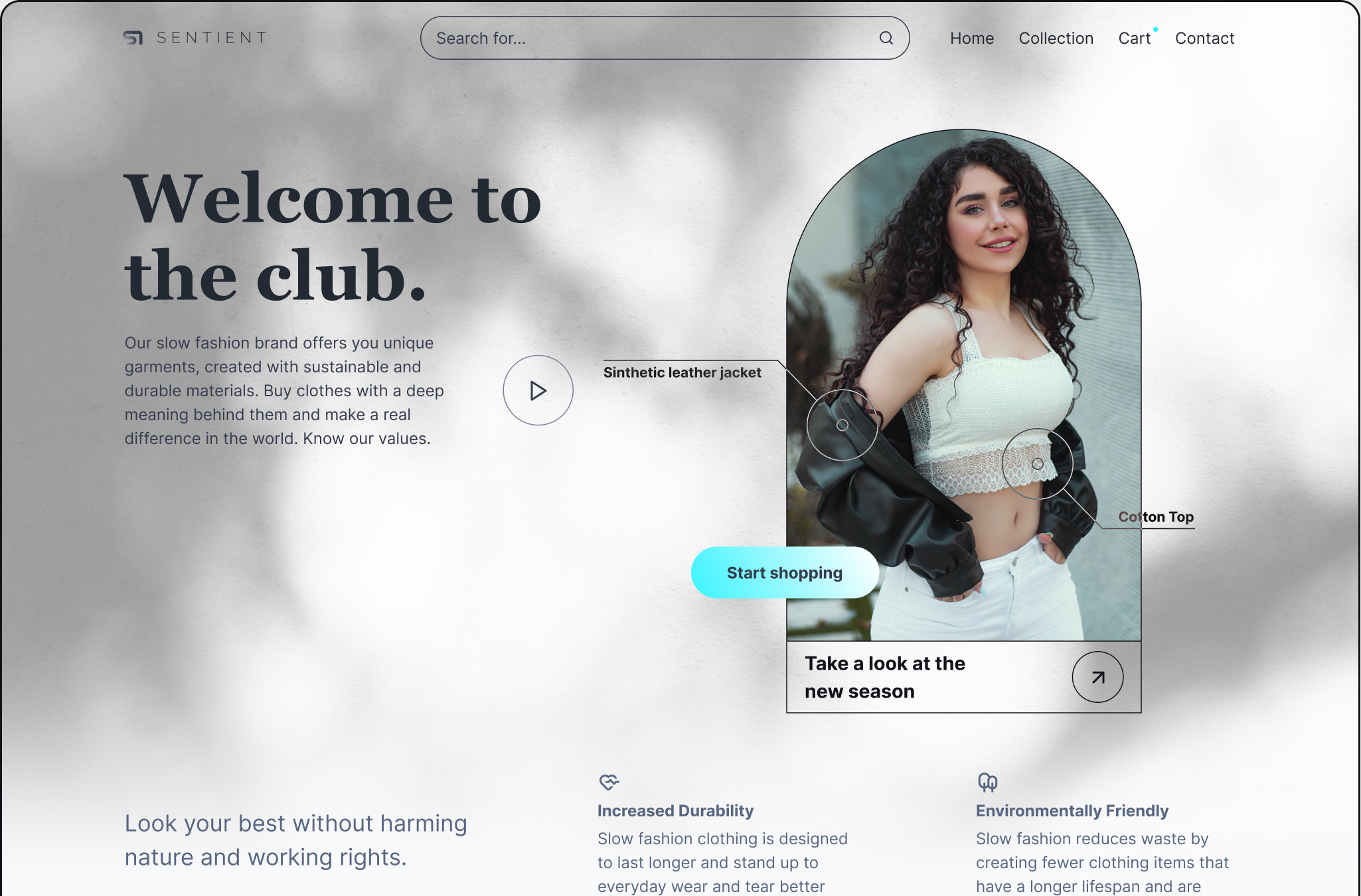
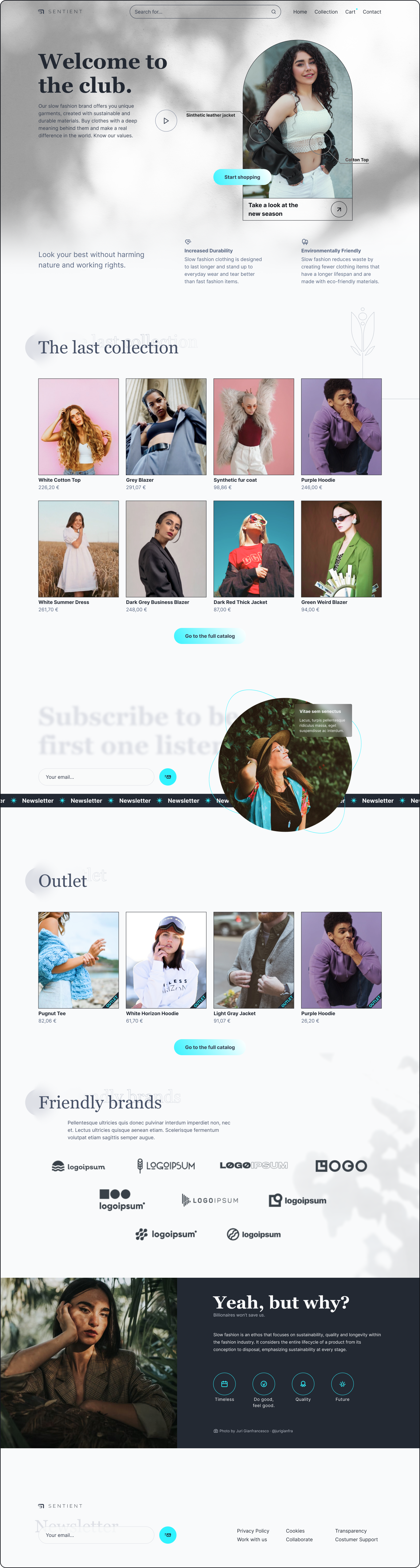
Home page
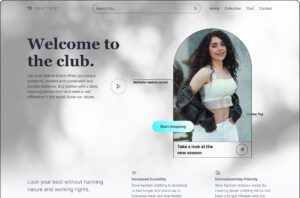
Starting with a good structure with sections in order importance; a catchy hero section with the latest outfits in a loop, a section introducing the pieces of las collection, a call to action for people to keep up to date with any news, outlet, collaborating brands and brief information about the initiative.

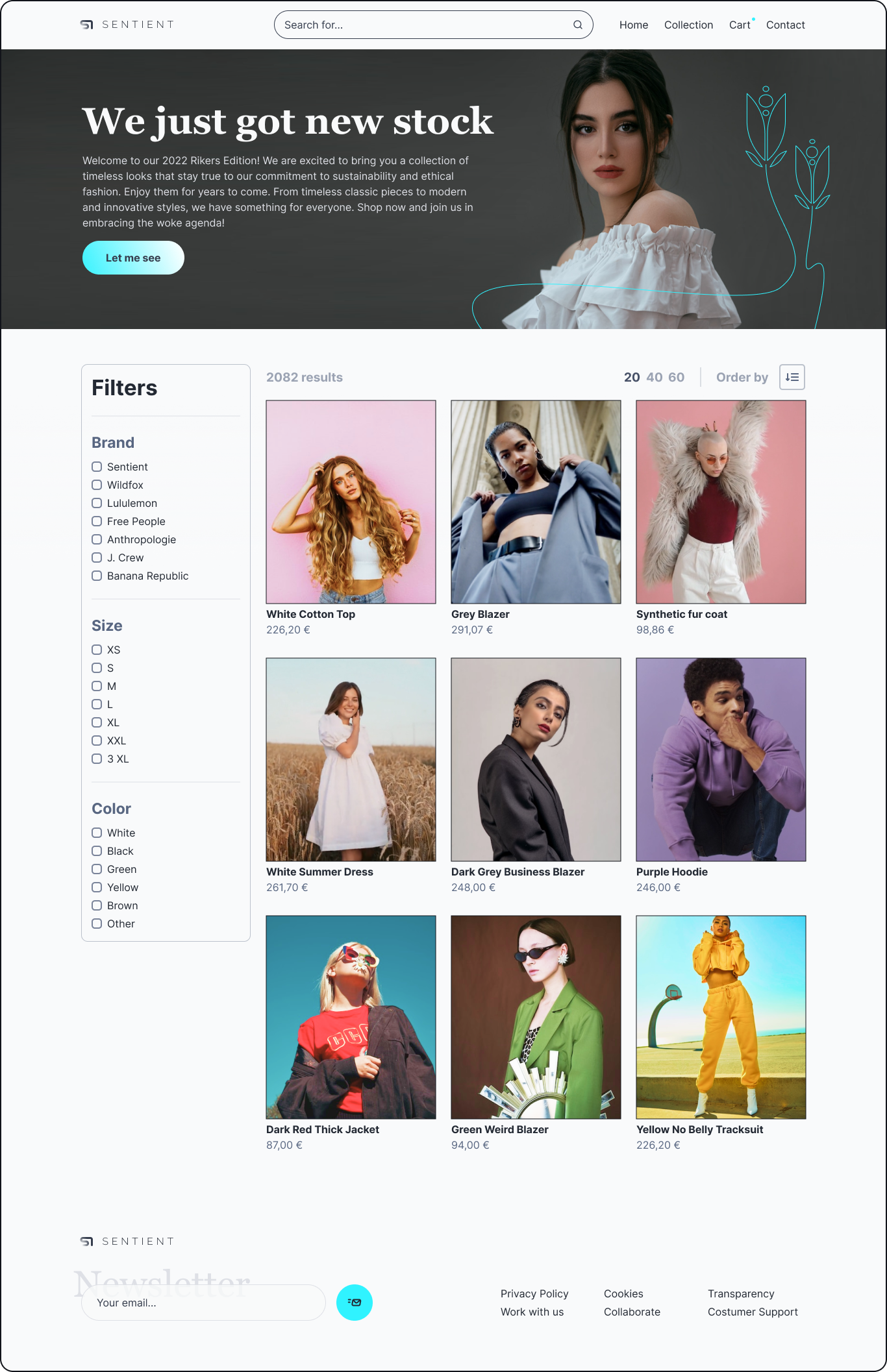
Products
In this screen the user could see all products, filter them and add them directly to the shopping cart.

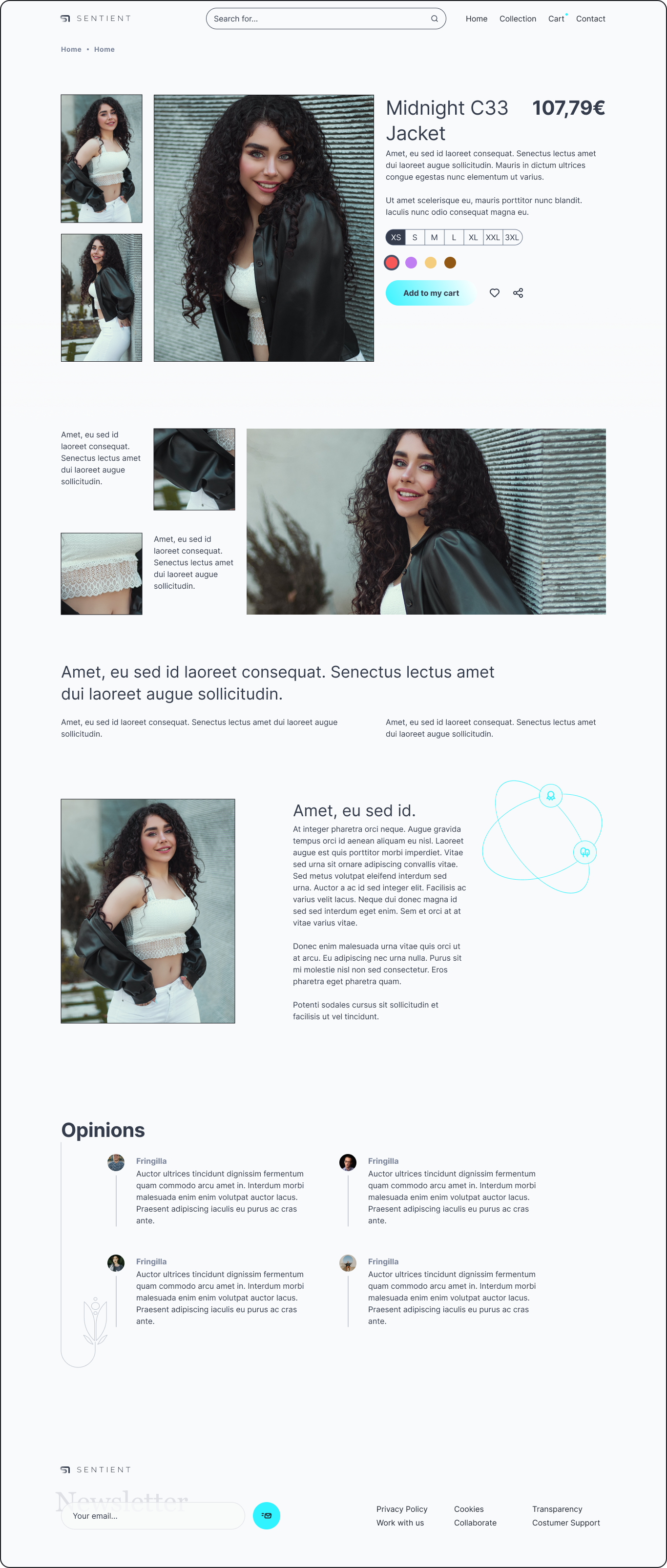
Single Product
In this final screens is where the customer can see the item in detail, select size, color and the CTA to add it to the shopping cart.